writing-mode CSS3CSS4
writing-mode は、テキストの行を水平または垂直に配置するか、ブロックの進行方向を指定する時に使います。
| 名前 | : | writing-mode |
| 値 | : | horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr |
| 初期値 | : | horizontal-tb |
| 適用対象 | : | 全ての要素 (テーブルの列、行、列グループ、行グループと ruby base container、ruby annotation container を除く) |
| 継承 | : | する |
| パーセンテージ | : | n/a |
| メディア | : | visual(視覚的) |
| 計算値 | : | specified value(指定値) |
| 正規順序 | : | n/a |
| アニメーション | : | できない |
Value(値)
- horizontal-tb
- 初期値 ブロックは上→下へ流れる。書字モード、タイポグラフィックモードは水平(横書き) (IE:「lr-tb」) CSS3
- vertical-rl
- ブロックは右→左へ流れる。書字モード、タイポグラフィックモードは垂直(縦書き)(IE:「tb-rl」) CSS3
- vertical-lr
- ブロックは左→右へ流れる。書字モード、タイポグラフィックモードは垂直(縦書き)(IE:「tb-lr」) CSS3
- sideways-rl
- ブロックは右→左へ流れる。書字モードは垂直(縦書き)、タイポグラフィックモードは水平(横書き) CSS4
- sideways-lr
- ブロックは左→右へ流れる。書字モードは垂直(縦書き)、タイポグラフィックモードは水平(横書き) CSS4
置換要素への影響
置換要素の内容は書字モードの影響を受けません。例えば、画像や<iframe>などの 外部コンテンツはそのままで、デフォルトのオブジェクトサイズ( 300px* 150px )は向きを変えません。
正し、テキストを含む埋め込み置換コンテンツ( MathML コンテンツや form 要素など)は、 UA がサポートしている場合は、 置換要素の書字モードとライン(行)の向きにマッチする必要があります。次の例では、画像②で分離された①と③のブロック要素がフロー書字モードで表示されています。
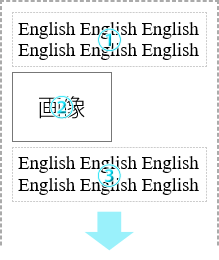
![]() 横書きモード(writing-mode: horizontal-tb)の図です。
ブロック①②③は上から下に積み重ねられています。
横書きモード(writing-mode: horizontal-tb)の図です。
ブロック①②③は上から下に積み重ねられています。

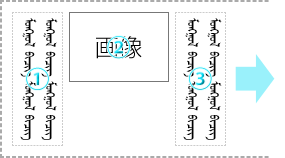
![]() 右から左への縦書きモード (writing-mode: vertical-rl)の図です。
ブロック①②③は、右から左へ配置されています。東アジアで一般的に使用されています。
右から左への縦書きモード (writing-mode: vertical-rl)の図です。
ブロック①②③は、右から左へ配置されています。東アジアで一般的に使用されています。

![]() 左から右への縦書きモード (writing-mode: vertical-lr)の図です。
ブロック①②③は、左から右へ配置されています。満州とモンゴル語で使用されています。
左から右への縦書きモード (writing-mode: vertical-lr)の図です。
ブロック①②③は、左から右へ配置されています。満州とモンゴル語で使用されています。

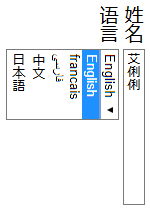
![]() 次の例では、フォーム・コントロールが書字モード(vertical-rl )に合わせてブロック内でレンダリングされています。
次の例では、フォーム・コントロールが書字モード(vertical-rl )に合わせてブロック内でレンダリングされています。
<style>
form { writing-mode: vertical-rl; }
</style>
...
<form>
| ||
| <p><label>姓名 | <input value="艾俐俐"></label> | |
| <p><label>语言 | <select> | <option>English |
| <option>francais | ||
| <option>فارسی | ||
| <option>中文 | ||
| <option>日本語</select></label> | ||
| </form> | ||

※ 最後のフォーム・コントロールの例はまだサポートされていないようです。
ボックスが親ボックス(display:contents ではない最も近い祖先)と異なる writing-mode 値の場合:
- ボックスが、display の計算値 inline のフロー内ボックスになると、その display は代わりに inline-block を計算します。
- ボックスが、ブロックコンテナである場合、新しい block formatting context(ブロック整形文脈)が確立されます。
- 指定された内部表示タイプが flow である場合、その計算された内部表示タイプは flow-root になります。 [CSS-DISPLAY-3]
writing-modeプロパティはソース文書にインライン化された(リンクではなく)SVG要素にも継承します。 例えば、水平フローのみのために設計されたSVG画像が垂直フロー文書に埋め込まれたとき、 意図しない副作用を引き起こす可能性があります。これを防ぐには、次の規則を追加します。
HTML source
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
p.test1 { writing-mode: horizontal-tb; }
p.test2 { writing-mode: vertical-rl; }
p.test3 { writing-mode: vertical-lr; }
p.test4 { writing-mode: sideways-rl; }
p.test5 { writing-mode: sideways-lr; }
</style>
</head>
<body>
<p class="test1">(文章)</p>
<p class="test2">(文章)</p>
<p class="test3">(文章)</p>
<p class="test4">(文章)</p>
<p class="test5">(文章)</p>
</body>
</html>
display
ABCDEFGHIJKLMNOPQRSTUVWXYZ あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん 安似宇衣於加機久計己左之寸世曽太知州天止奈仁奴祢乃波比不部保末美武女毛也由与良利留礼呂和為恵遠无毛
ABCDEFGHIJKLMNOPQRSTUVWXYZ あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん 安似宇衣於加機久計己左之寸世曽太知州天止奈仁奴祢乃波比不部保末美武女毛也由与良利留礼呂和為恵遠无毛
ABCDEFGHIJKLMNOPQRSTUVWXYZ あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん 安似宇衣於加機久計己左之寸世曽太知州天止奈仁奴祢乃波比不部保末美武女毛也由与良利留礼呂和為恵遠无毛
ABCDEFGHIJKLMNOPQRSTUVWXYZ あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん 安似宇衣於加機久計己左之寸世曽太知州天止奈仁奴祢乃波比不部保末美武女毛也由与良利留礼呂和為恵遠无毛
ABCDEFGHIJKLMNOPQRSTUVWXYZ あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん 安似宇衣於加機久計己左之寸世曽太知州天止奈仁奴祢乃波比不部保末美武女毛也由与良利留礼呂和為恵遠无毛
