// 「HTML5」は2021年1月に廃止され、「HTML Living Standard」が主流となったようです。追加、廃止となったタグを調べてからまた加筆します。
◆ はじめに
[ホームページを作ろう!] のページでは、メモ帳にタグを記述してホームページを作る方法を説明します。 自分でホームページを作ってみたいと思われる方は挑戦してみてくださいね。
先に、[タグ1] 、 [タグ2] を見ておかれた方が話が判りやすいかもしれません。文字色は、[色見本] を参考にしてください。
◆ HTMLとは
ホームページは、HTMLという形式の文書ファイルで作ります。
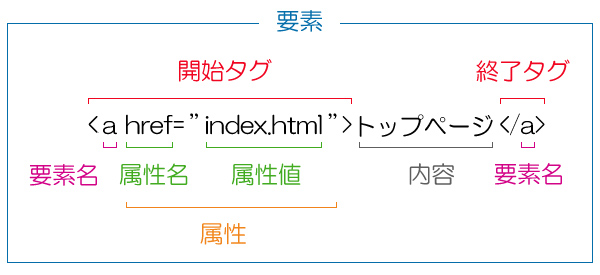
HTMLとは、Hyper Text Markup Language(ハイパーテキストのマーク付け言語)の略です。何のことか分からない方は、 このページを右クリックしてソースを見てください。<>で囲まれた半角の英数字(タグ)があるでしょう?それです。 このタグにより要素のツリーが明示されているんです。
このHTMLファイルで指定したことがホームページに表示されるという訳ですね。
◆ 専用のフォルダを作ろう
まずは、HTMLファイルを入れるフォルダを作りましょう。
Windows7の場合、タスクバーの「エクスプローラ」をクリックして、フォルダを作りたい場所(たとえば、ライブラリの「ドキュメント」)を選択し、「ファイル」→「新規作成」で新しいフォルダを作ります。 または、フォルダを作りたい何もない場所を右クリックして「新規作成」→「フォルダ」でも作れます。そして「新しいフォルダ」を右クリック→「名前の変更」を選択、判りやすい名前(homepageとかホームページとか…)をつけておきましょう。 これから作るHTMLファイルはこのフォルダに納めるようにしましょう。
※ 「エクスプローラ」は、「スタート」→「プログラム」→「アクセサリ」からでも開けます。
それから、メモ帳(Windowsの場合)も用意しておいてください。メモ帳は、Windowsの場合は、「スタート」→「プログラム」→「アクセサリ」のとこにあります。メモ帳のショートカットをデスクトップに作成しておけば便利です。
◆ HTMLの骨格を覚えよう
次に、HTML文書を作る上で大切なHTMLの骨格を覚えましょう。下のグレーボックス内がHTML文書の骨格です。
<html>~</html>がHTML文書です。<head>~</head>には、このページに関する情報、 <title>~</title>にはタイトル、<body>~</body>部分には内容が入ります。
※ タグを書くときは大文字でも小文字でも構いませんが、(XHTMLの場合は小文字のみ) 必ず半角です。属性の前も必ず半角空けます。これはタグを打ち込む時にとても大切なことです。(属性については後で説明します)
| <html> | ここからがHTML文書だよ~!と宣言 |
| <head> | このページの情報をこれから書くよ。 |
| <title> | ここに書いたタイトルは、お気に入りに入れた時に表示されるよ。 |
| </title> | ここまでがタイトル。終わりのしるし。 |
| </head> | ページ情報はここまで。終わりのしるし。 |
| <body> | ここからがホームページに表示される内容。 |
| </body> | ここまでが内容。終わりのしるし。 |
| </html> | HTML文書の終わりのしるし。 |
このようにセットになったタグの間に、他のタグを入れ込んでいくことをネスト(入れ子)と言います。こうしたい!と思う部分の始めと終わりをきちんと教えてくださいね。
殆どのタグは、<>で囲まれた開始タグと終了タグ</>の対で構成されており、 終了タグで閉じられない限り、開始タグで指定された表示内容はHTML文書の最後まで効力を発揮します。 だから、</>を付け忘れたタグの効果は、そのHTML文書全体に影響を及ぼします。 (文字を赤く指定したまま終了タグを入れないと、その指定した所からずーと下まで赤い文字になっちゃうってこと。)
※ <p>とか<li>など終了タグの省略を許されているもの、<br>や<img>など終了タグが存在しないものもあります。
◆ トップページを作ってみよう
では、トップページを作っていきます。HTMLの骨格に少しだけ文字を入れてみます。
<head>
<title>私のトップページ</title>
</head>
<body>
ようこそ、私のホームページへ
</body>
</html>
イエローボックスの部分をコピーしてメモ帳に貼り付けてください。<html>~</html>までです。(※1)
コピー&ペースト(複写&貼り付け)のやり方は判りますか? マウスボタン(左)を押したままコピー&ペーストしたい部分の文字の上をなぞってください。 そして青く反転した所を右クリックしてコピーを選択。貼り付けたい所にマウスポインタを合わせて右クリックして貼り付けを選択すれば出来ます。
そして、名前を付けて保存。ファイル名は、index.htmlにしてください。
index(ファイル名).(ピリオド)html(拡張子)
サーバーの方でホームページにアクセスした時に最初に読み込むHTMLファイルのファイル名と拡張子を決めています。 最初に読み込むファイルが、index.htmlの場合もあるし、index.htmの場合もあります。(拡張子は他にもあります) index.htmとindex.htmlの同居OKのサーバーと2種類あると無効になるサーバー、トップページのみindex.htmlでリンクページ (他のページ)はhtmのサーバーもあります。トップページのファイル名と拡張子は、サーバーが指定するファイル名と拡張子を使いましょう。 最近のサーバーは、拡張子がhtmlでもhtmでも判断すると思うのですが、htmlの方が一般的でしょう。ここでは、index.htmlで話を進めていきます。
ブラウザで見てみましょうか。index.html をダブルクリックしてください。
一行だけですけどね、これでも立派なページです!
◆ 文字の大きさと色を変えてみよう

上記は、HTML文書の基本的な構造です。
属性(attribute)の指定は、開始タグ内に「属性名="属性値"」という形式で記述します。属性値は、引用符("や’)で囲みます。文字設定の<font>タグに応用してみますね。↓
この例では、font要素に属性sizeとcolorを使っています。 sizeは文字の大きさを指定する属性、colorは文字の色を指定する属性です。それぞれ4と#ff0000が属性値になります。
属性を複数使う時は、上記のように半角空けてから挿入してね。(aの箇所が半角です。)
この応用した<font>タグと、大見出し<h1>をテストページ1に追加してみましょう。
<head>
<title>私のトップページ</title>
</head>
<body>
<h1>食べ物万歳!</h1>
<p>
<font size="4" color="#ff0000">ようこそ、私のホームページへ</font>
</p>
</body>
</html>
大見出し<h1></h1>に続く本文の部分には <p> と</p> で囲みます。
<p>タグは、段落の指定に使います。下とは1行空きます。 大見出し<h1></h1>は、中見出し<h2></h2>、小見出し<h3>~<h6>まであります。
font size(フォントサイズ)の初期設定は3ですので、指定しない時のサイズは3になります。見出し要素h1のサイズはfont size="7"と一緒ですが、次の行が1行空きます。
(※1)と同じようにメモ帳にコピー&ペーストしてブラウザで見てください。
大見出しが追加され、文字の色も大きさも変わりましたね。
// このfont要素ですが、HTML5では廃止されました。色や大きさを指定するならスタイルシートになります。 //
◆ 配置を中央にしてみよう
文字も少し増やしていろいろやってみましょう。
文字を中央配置にしてみます。
<center></center>
下記の< テストページ3 >では、p要素に属性alignを使っています。 alignは位置の指定をする時に使う属性です。その属性alignにcenterという属性の値を指定してます。 <center>は中央配置を指定する時に使うタグです。1行空かない改行<br>も入れてみましょう。
<head>
<title>私のトップページ</title>
</head>
<body>
<center><h1>食べ物万歳!</h1></center>
<p align="center"><font size="4" color="#ff0000">ようこそ、私のホームページへ</font></p>
<p align="center">ここでは、私の好きな食べ物の紹介をします。<br>
どうぞ、ゆっくり見ていってくださいね!</p>
</body>
</html>
(※1)と同じようにメモ帳にコピー&ペーストしてブラウザで見てください。
// このp要素におけるalign属性とcenter要素もHTML5では廃止されました。中央配置もスタイルシートになります。 //
[ホームページを作ろう!<2>] へお進みください。


※ もしもインターネット用語が分からない時は→IT用語辞典