◆ テーブルタグを使ってみよう
テーブルタグ(表)<table></table>を使ってみます。
| ここに文字や画像が入ります |
<table border="1"> <tr> <td>ここに文字や画像が入ります</td> </tr> </table>
table要素に枠線の指定、border属性を使用します。borderは、テーブルの枠線の立体感(太さ、高さ)を指定する属性です。 border属性を書かないとborder="0"と見なされ枠線が表示されなくなってしまいます。
// HTML5において、table要素におけるborder属性は"1"の指定のみ許されています。太さを指定するならスタイルシートになります。 //
◆ 列と行を増やしてみよう
少し列と行を増やしてみます。表のセル<td></td>タグで列が1つ増え、 表の行の定義<tr></tr>タグで行が1つ増えます。セルとは、一つ一つのマス目のことです。
| とんかつの入ったカレー | 川福のうどんすき |
| 肉汁のしたたるステーキ | ねぎたっぷりお好み焼き |
<table border="1"> <tr> <td>とんかつの入ったカレー</td> <td>川福のうどんすき</td> </tr> <tr> <td>肉汁のしたたるステーキ</td> <td>ねぎたっぷりお好み焼き</td> </tr> </table>
◆ 枠線非表示と背景色
枠線を表示しないようにする場合は、border="0" を、表全体に背景色をつけたい場合は、表の背景色を指定する属性bgcolorを追加します。
| とんかつの入ったカレー | 川福のうどんすき |
| 肉汁のしたたるステーキ | ねぎたっぷりお好み焼き |
<table border="0" bgcolor="#ffffcc"> <tr> <td>とんかつの入ったカレー</td> <td>川福のうどんすき</td> </tr> <tr> <td>肉汁のしたたるステーキ</td> <td>ねぎたっぷりお好み焼き</td> </tr> </table>
<table>タグは、この中に画像を入れたり<img src="">、 中の文字をテキストリンクにしたり<a href=""></a>、 (画像ファイルの挿入に<img>タグ、リンクの設定に<a>タグを使います。 srcは、画像ファイル名を指定する属性、hrefは、リンク先を指定する属性です。) 表自体の横幅を指定したり<table width=""> 枠線のみに色をつけたり、文字をすべて中央配置にしたりと、まだまだここでは説明しきれないほどの奥の深いタグです。
// HTML5ではtable要素におけるbgcolor属性は廃止されました。指定するならスタイルシートになります。 //
◆ 全体の文字色と太字も使ってみよう
<table>タグを [ホームページを作ろう!<2>] の< テストページ4 >に追加してみましょう。枠線も表示します。
更に、全体の文字色を指定するtext属性と、文字を太くする<b>タグも挿入します。「ようこそ、私のホームページへ」の文字を太くしてみましょう。 (<font color=""></font>で指定してる色は変わりません。)
<head>
<title>私のトップページ</title>
</head>
<body text="#999900">
<center><h1>食べ物万歳!</h1></center>
<p align="center"><font size="4" color="#ff0000"><b>ようこそ、私のホームページへ</b></font></p>
<hr width="90%" size="3" color="orange">
<p align="center">ここでは、私の好きな食べ物の紹介をします。<br>
どうぞ、ゆっくり見ていってくださいね!</p>
<table border="1" align="center" bgcolor="#ffffcc">
<tr><td>とんかつの入ったカレー</td><td>川福のうどんすき</td></tr>
<tr><td>肉汁のしたたるステーキ</td><td>ねぎたっぷりお好み焼き</td></tr>
</table>
</body>
</html>
(※1)と同じようにメモ帳にコピー&ペーストしてブラウザで見てください。
◆ 壁紙と画像のリンクボタンを使ってみよう
最後に、文字をテキストリンクにして、画像や壁紙を指定したらどうなるかやってみます。 リンク先は「ぱたぱたアニメ館」トップページにします。
まずは、下の画像、sozai132.gif と asterisk3.jpg をこのHTMLファイルが置いてある同じフォルダにダウンロードしてください。ダウンロードのやり方は判りますか? 保存とメールにも詳しく書いてますがWindowsの場合は、画像を右クリックして「名前を付けて画像を保存」です。
 sozai132.gif
sozai132.gif  asterisk3.jpg
asterisk3.jpg
※ 左上の画像の拡張子は、gifですね。これはGIF画像です。GIFとは、画像を保存するファイル形式の1つです。GIF形式で保存されたファイルの後には「gif」という拡張子が付きます。 その他、JPG(右上の壁紙)、PNG、BMP等あります。ご自分で絵を描かれたのを使用されても良いですが、BMPでアップロードするのは止めましょう。非圧縮なのでファイルサイズが大きくなります。
<head>
<title>私のトップページ</title>
</head>
<body background="asterisk3.jpg" text="#999900">
<center><h1>食べ物万歳!</h1></center>
<p align="center"><font size="4" color="#ff0000"><b>ようこそ、私のホームページへ</b></font></p>
<hr width="90%" size="3" color="orange">
<p align="center">ここでは、私の好きな食べ物の紹介をします。<br>
どうぞ、ゆっくり見ていってくださいね!</p>
<table border="1" align="center" bgcolor="#ffffcc">
<tr><td><a href="https://pata2.jp/">とんかつの入ったカレー</a></td><td>川福のうどんすき</td></tr>
<tr><td>肉汁のしたたるステーキ</td><td>ねぎたっぷりお好み焼き</td></tr>
</table>
<p align="center"><a href="mailto:***@***.**"><img src="sozai132.gif" border="0" width="80" height="50"></a></p>
</body>
</html>
(※1)と同じようにメモ帳にコピー&ペーストしてブラウザで見てください。
☆ それぞれのタグの説明をしていきます。
backgroundにはページ全体の背景画像、textには標準の文字色を指定します。 // body要素におけるbackground属性、text属性はHTML5では廃止されています。指定するならスタイルシートになります。 //
これは場所を教えるだけだから閉じタグは要りません。<img>タグには、その絵の場所(画像URL)を書き込むだけです。ここでは、 <a>と</a>タグの間に画像を挟むことによって、画像をリンクボタン代わりにしています。
リンクを貼るときのタグです。https://***.***.**/の部分はリンクを張りたいページのURLを入れてください。とんかつの入ったカレーの部分も自由に変更できます。 リンク先のページが同じフォルダ内にある場合はファイル名の指定だけでOKです。下記に説明します。
電子メールへのリンクです。***@***.**の箇所をご自分のメールアドレスに変えてください。
![]() HTML5で廃止された属性を削除するとこんな感じになります。いかがですか?(テストページ7)
HTML5で廃止された属性を削除するとこんな感じになります。いかがですか?(テストページ7)
なかなかシンプルで良いかもしれません。
![]() スタイルシートを使うとこんな感じになります。いかがですか?(テストページ8)
スタイルシートを使うとこんな感じになります。いかがですか?(テストページ8)
HTML文書の<head>~</head>の間にスタイルシートを入れました。
<スタイルシートのソース>※ 緑の/* ~ */部分は説明です。このままコピー&ペーストしても問題ありません。
◆ フォルダの整理と各ページへのリンク
ファイルがある場所への指定をパスと言います。パスには相対パスと絶対パスとがあります。
相対パスは、リンクを貼るHTMLファイルからリンクを貼られるHTMLファイルへの位置関係を指定するもので、 絶対パスはURL( https:// または http:// から始まる文字列)全部指定したものです。自分のホームページ内のリンクやローカル(まだサーバーにアップロードしていない状態)で作ったページ同士をリンクする時は相対パスを使います。
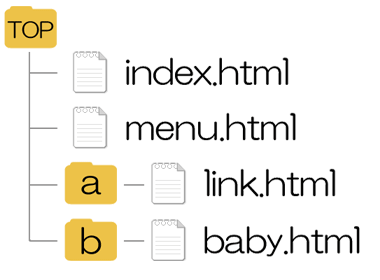
フォルダ(ディレクトリ)の中には更に下位のフォルダ(ディレクトリ)も作れます。 サーバーにアップロードする時には、ご自分のパソコンで作成しているフォルダ構成と同じフォルダ構成にしておくと、 リンクの指定をする時に迷わないで済みます。(どうしても相対パスが上手くできないときは絶対パスを使いましょう。)

リンク先の指定とか画像のURLとかは、求めるファイルのある場所を探して、 それを、<a href=""></a>や<img src="">の「""」の中に記入するだけです。
図の「TOP」というフォルダには、index.html、menu.htmlのファイルとa、bのフォルダが入ってます。これらは、同じTOPフォルダ内にあります。
同じフォルダ内にあるファイルにリンクを貼る時には、ファイル名の指定だけでOKです。 たとえば、index.htmlからmenu.htmlへリンクを貼る時には、 <a href="menu.html">メニュー</a>となります。
index.htmlやmenu.htmlから「a」のフォルダの中に入ってるlink.htmlにリンクを貼る時には、フォルダ名「a」とスラッシュ「/」をつけてからファイル名「link.html」を指定します。 <a href="a/link.html">リンクの部屋</a>
link.htmlからindex.htmlへリンクを貼る時には、「..」(1つ上の階層フォルダ)とスラッシュ「/」をつけて指定します。
<a href="../index.html">ホーム</a>
link.htmlからbaby.htmlへの同じ層の別のフォルダへのリンクは <a href="../b/baby.html">赤ちゃんの部屋</a>となります。
自分以外のページへのリンクは https://( http:// )から始まるURLで指定します。
<a href="https://www.google.co.jp/">Googleで検索しよう</a>
HTMLファイルはもちろんですが、画像や壁紙のファイルもちゃんとサーバーにアップロードしていないと他の人には見えません。 アップロードする時は、画像、壁紙等の必要なファイルも忘れずにアップロードしましょう。
※ 自分のホームページに必要な壁紙や画像のファイルは、ダウンロードなどして一旦自分のパソコンに取り込んでから貴方のサーバーへアップロードしましょう。
[ホームページを作ろう!<4>] へお進みください。
