親要素、子要素
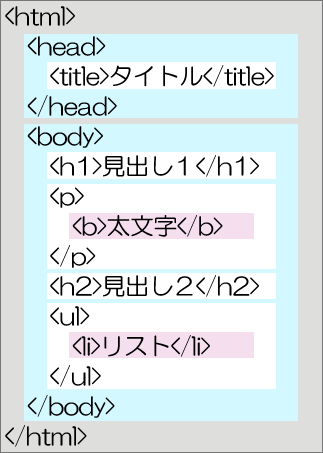
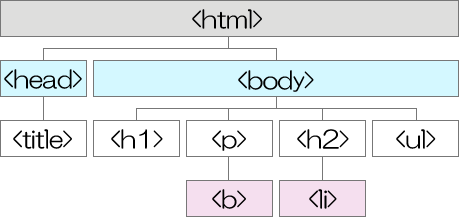
この図では、html要素の中に、head要素、body要素が含まれています。(ブルー背景) それぞれ、head要素にはtitle要素、body要素にはh1要素、p要素、h2要素、ul要素が含まれています。(白背景) 更に、p要素にはb要素、ul要素にはli要素が含まれています。(ピンク背景)
これらは互いに親子関係を持ちます。(※ 開始タグと終了タグによって直接包まれていることが大切です。)一つ上の階層の要素が親要素、一つ下の階層が子要素です。 例えば、head要素の親はhtml要素、子はtitle要素となります。また、head要素から見たhtml要素は祖先でもあり、 head要素から見たtitle要素は子孫でもあります。head要素とbody要素は、同じ親を持つ兄弟になります。
 要素関係の用語
[Definitions CSS2.1]
要素関係の用語
[Definitions CSS2.1]
- 子 (Child)
-
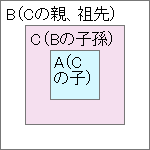
BがAの親である場合に限り、要素Aは要素Bの子と言います。

- 子孫 (Descendant)
-
AがBの子であるか、AがBの子孫である要素Cの子であるとき、要素Aは要素Bの子孫と言います。


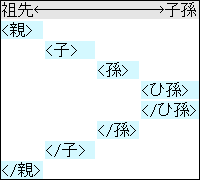
- 祖先 (Ancestor)
-
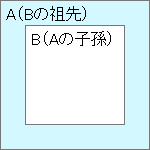
BがAの子孫である場合に限り、要素Aは要素Bの祖先と言います。


- 兄弟 (Sibling)
-
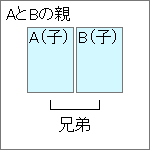
AとBの親要素が同じ場合に限り、要素Aは要素Bの兄弟と言います。文書ツリーでAがBの前に現れる場合、要素Aは兄、要素Bは弟と言います。


- 先行要素(Preceding element)
- AがBの祖先であるか、Bの兄である場合に限り、要素Aは要素Bの先行要素と言います。
- 後行要素(Following element)
- BがAの先行要素である場合に限り、要素Aは要素Bの後行要素と言います。
CSSの継承
CSSの各プロパティは、親要素で指定した値が継承されるものとされないものがあります。
![]() 文字色や文字サイズなどは、親要素に指定した値が子要素に継承されます。
文字色や文字サイズなどは、親要素に指定した値が子要素に継承されます。
HTML source
<html>
<head>
<title></title>
<style type="text/css">
<!--
div { color: pink; }
-->
</style>
</head>
<body>
<div>
<p>親要素divから継承されてピンクの文字が表示されます。</p>
</div>
</body>
</html>
display (inline frame)
![]() マージン、ボーダー、パディング、背景画像などは継承されません。
マージン、ボーダー、パディング、背景画像などは継承されません。
HTML source
<html>
<head>
<title></title>
<style type="text/css">
<!--
div { border: 1px solid pink; }
-->
</style>
</head>
<body>
<div>
<p>親要素divにピンクのボーダーを指定しています。</p>
<p>子要素pにピンクのボーダーは継承されていません。</p>
</div>
</body>
</html>
display (inline frame)
![]() 値にinheritというキーワードを指定すると強制的に継承します。
値にinheritというキーワードを指定すると強制的に継承します。
HTML source
<html>
<head>
<title></title>
<style type="text/css">
<!--
div { border: 1px solid pink; }
p { border: inherit; }
-->
</style>
</head>
<body>
<div>
<p>親要素divから継承されてボーダーが表示されます。</p>
</div>
</body>
</html>
display (inline frame)
![]() %やemなどの相対的単位の継承は、親要素の値に子要素の値を掛け合わせた値になります。
%やemなどの相対的単位の継承は、親要素の値に子要素の値を掛け合わせた値になります。
HTML source
<html>
<head>
<title></title>
<style type="text/css">
<!--
body { font-size: 20pt; }
div { font-size: 90%; }
p { font-size: 50%; }
-->
</style>
</head>
<body>
body要素で文字サイズを20ptに指定しています。
<div>
親要素divの文字サイズを90%に指定しています。
<p>子要素pの文字サイズを50%に指定しています。</p>
</div>
</body>
</html>
display (inline frame)
※ 継承されるもの、されないものは、まだ他にもあります。